
Azure DevOps Projects – Part 1
People often ask me why I choose Azure and what’s so great about it. Being in the DevOps field I always lead with the fact that not only does Windows support Windows services as PaaS for virtually every area of IT, they also support a very broad set of other languages as well. Gone are the days of Azure being Windows only, now you can find anything from an SDK to support articles supporting the latest and greatest mainstream languages to get the jobs done. Java, Ruby, PHP, Node, and Python they got em. SCM support in Git mainstream and roll your own, VSTS, TFS all have seats at the table.
But one of the most impressive things I’ve used is Azure DevOps Projects (Preview). Microsoft takes an otherwise messy and disjointed process of creating a code project and makes it dead simple. Keep in mind this is still in preview but is already very polished for a product that isn’t GA yet. Let’s take a look under the covers, shall we?
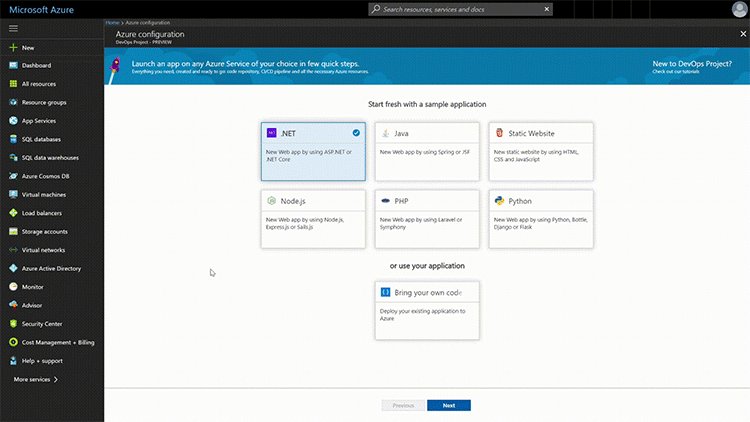
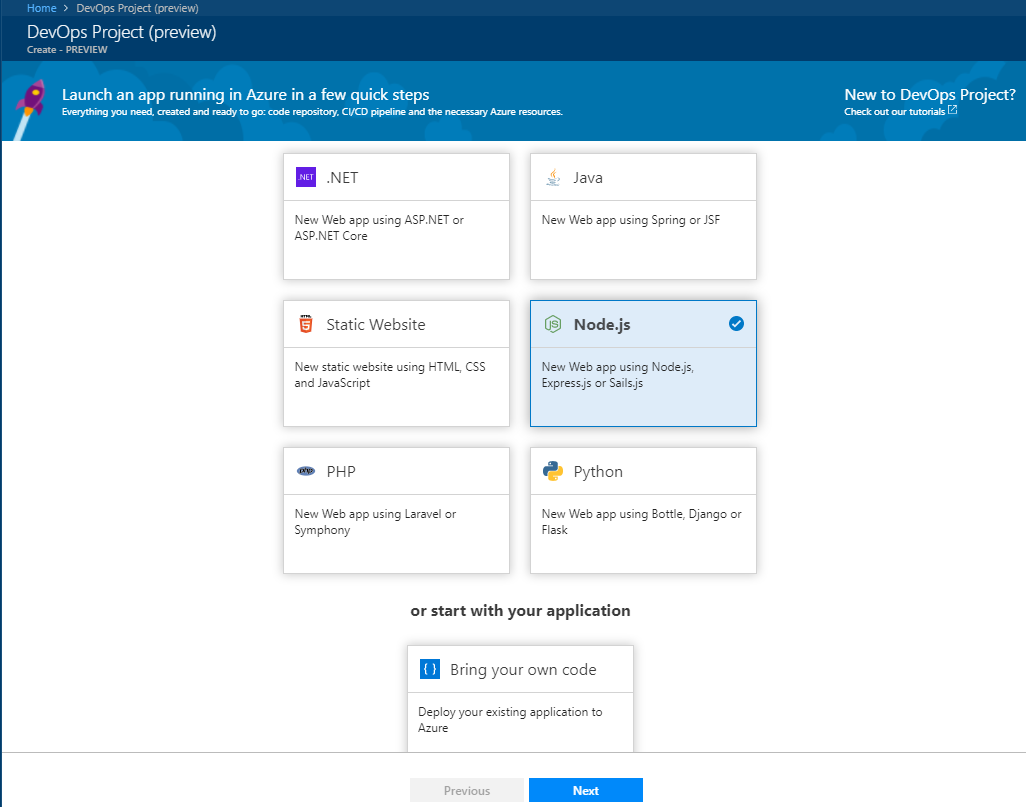
First, we start with selecting a language, for obvious reasons I’m going to start with something that’s not Microsoft. Node.js sounds good.

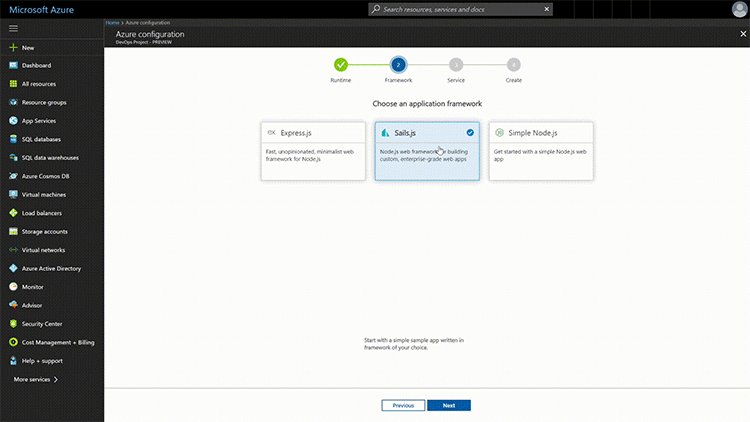
Next, we’ll select the type of Node.js project we want to create, for complexity sake I’ve chosen to do a Simple Node.js App.

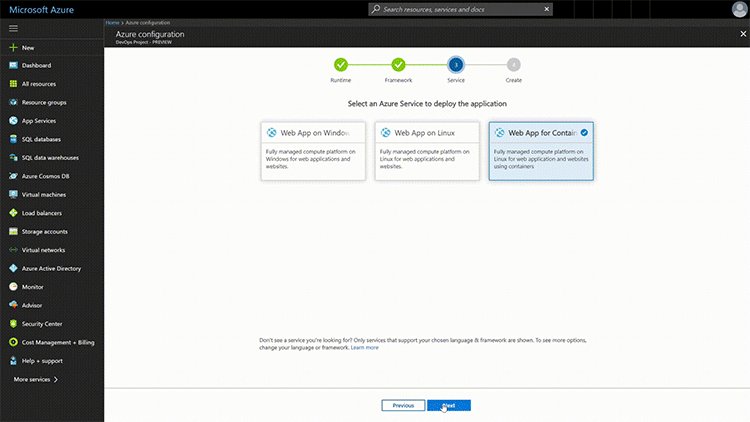
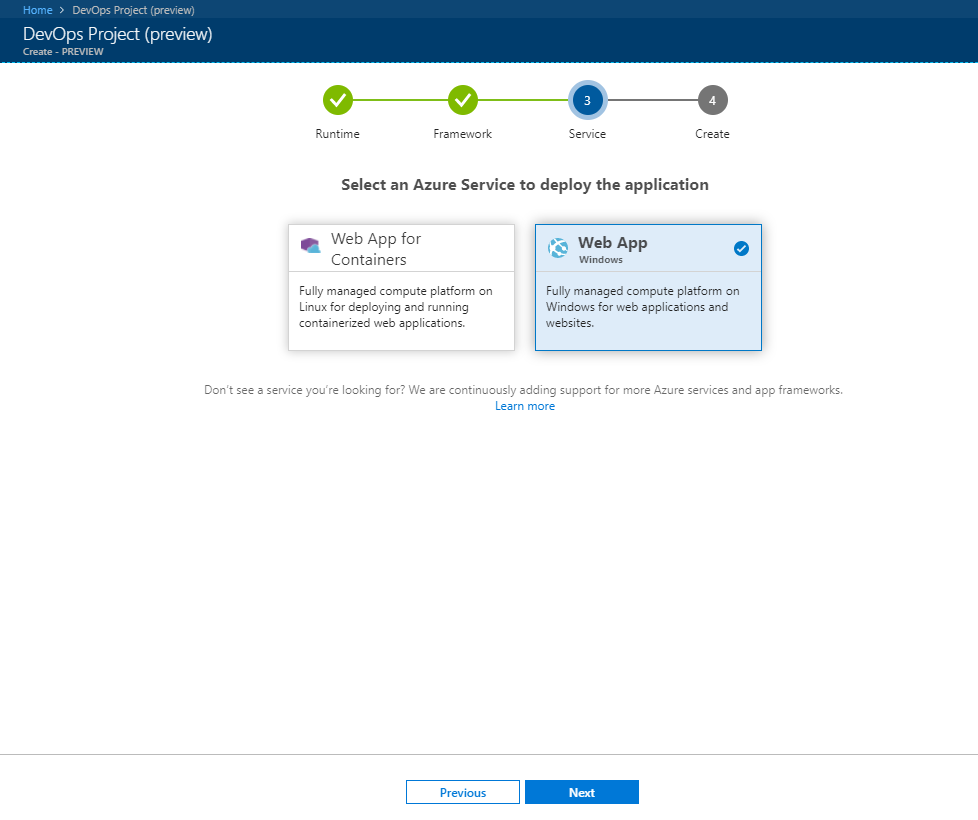
Next, we have the choice if either container or a regular Web App because I don’t have any other containers at the moment, I’ll select Web App.

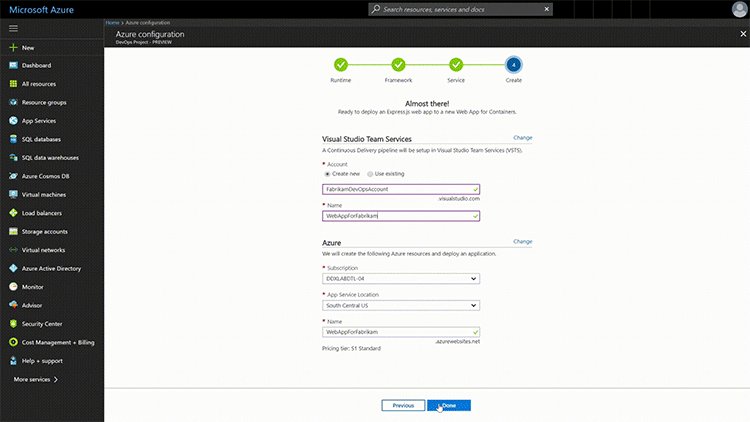
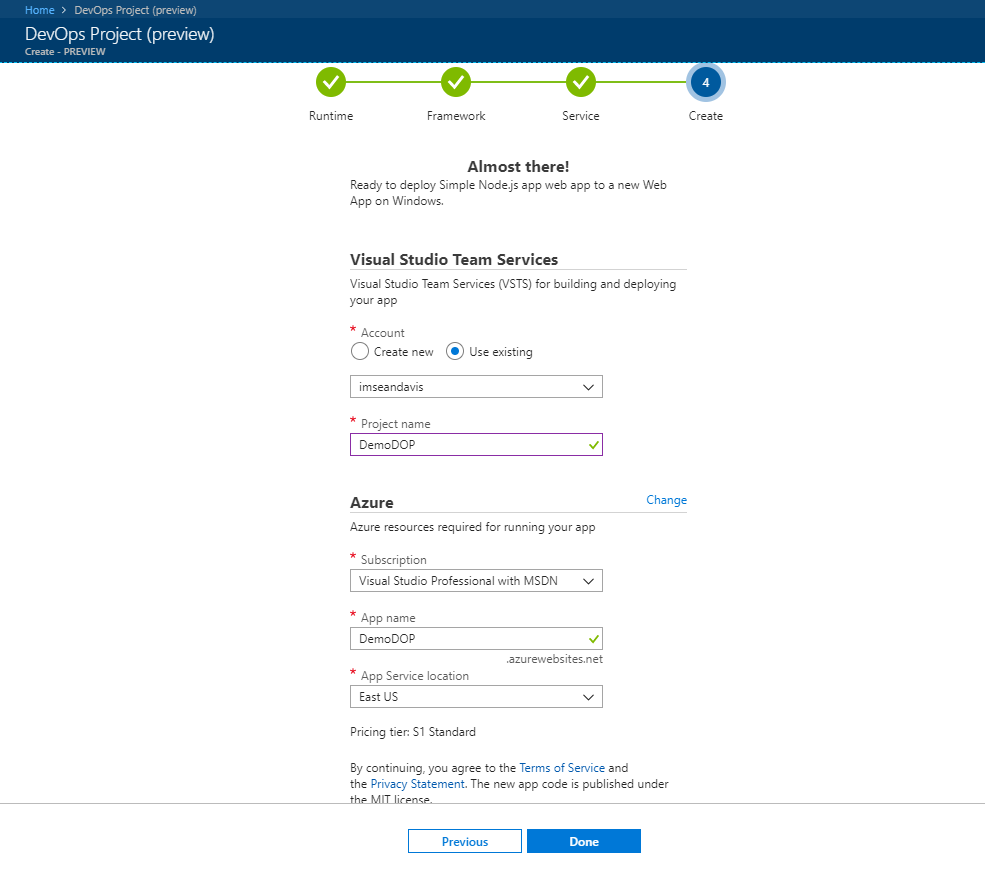
Finally! We’re almost ready to deploy this new app! All that’s left to do is tell Azure what we want the name to be named, where we want it to be hosted from and click Done.

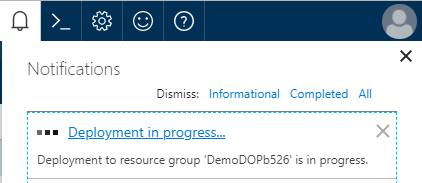
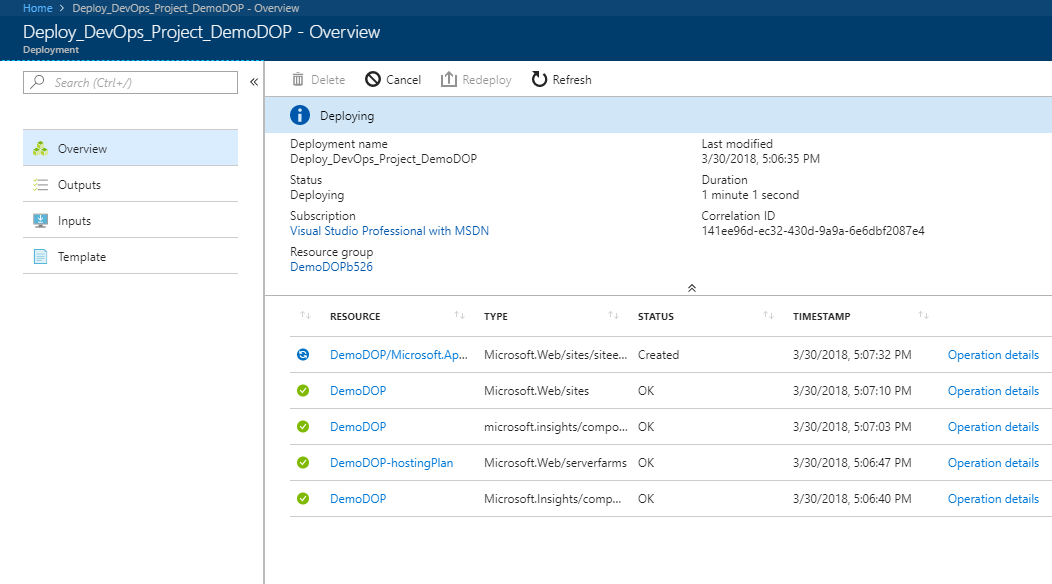
One of the other great things I love about Azure is the intuitive interfaces and access to logging. If we click on our notification link in the upper right, we can see the app being built and exactly where in the process we currently are.


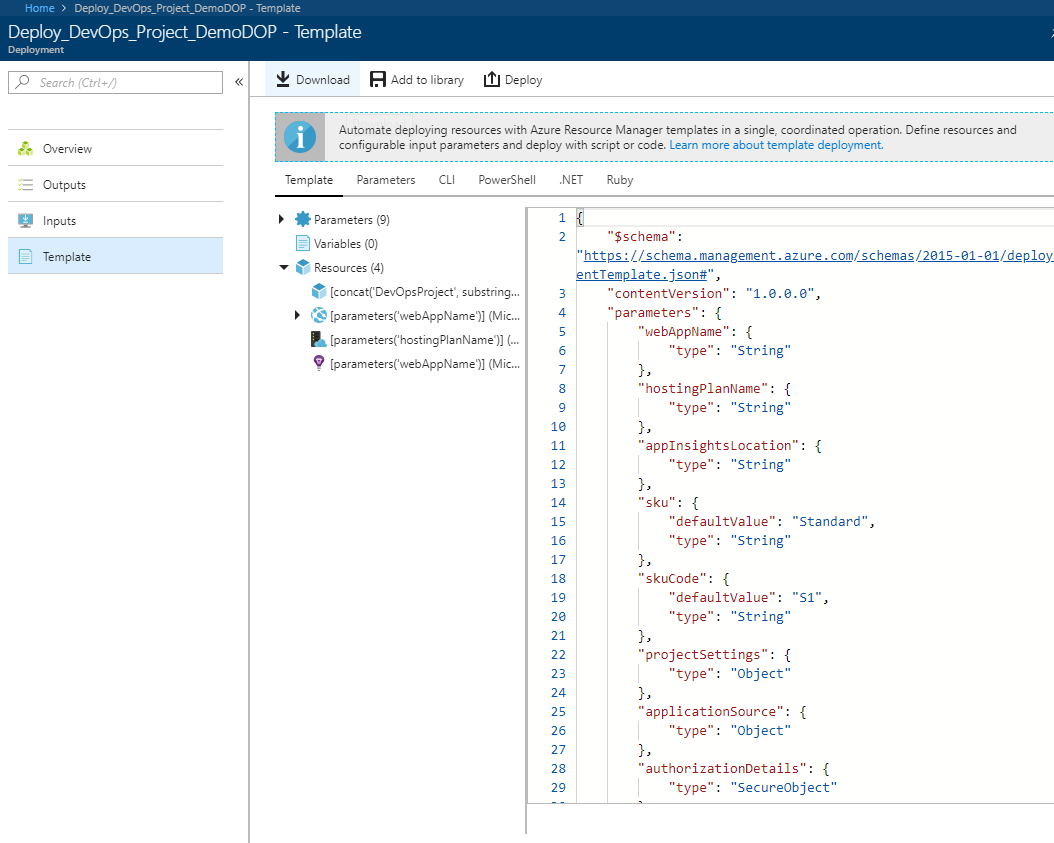
We can even see AND download a copy of the template the app used to build itself. This makes for a great seed ARM template to put directly into your source to build via build and release definitions later on.

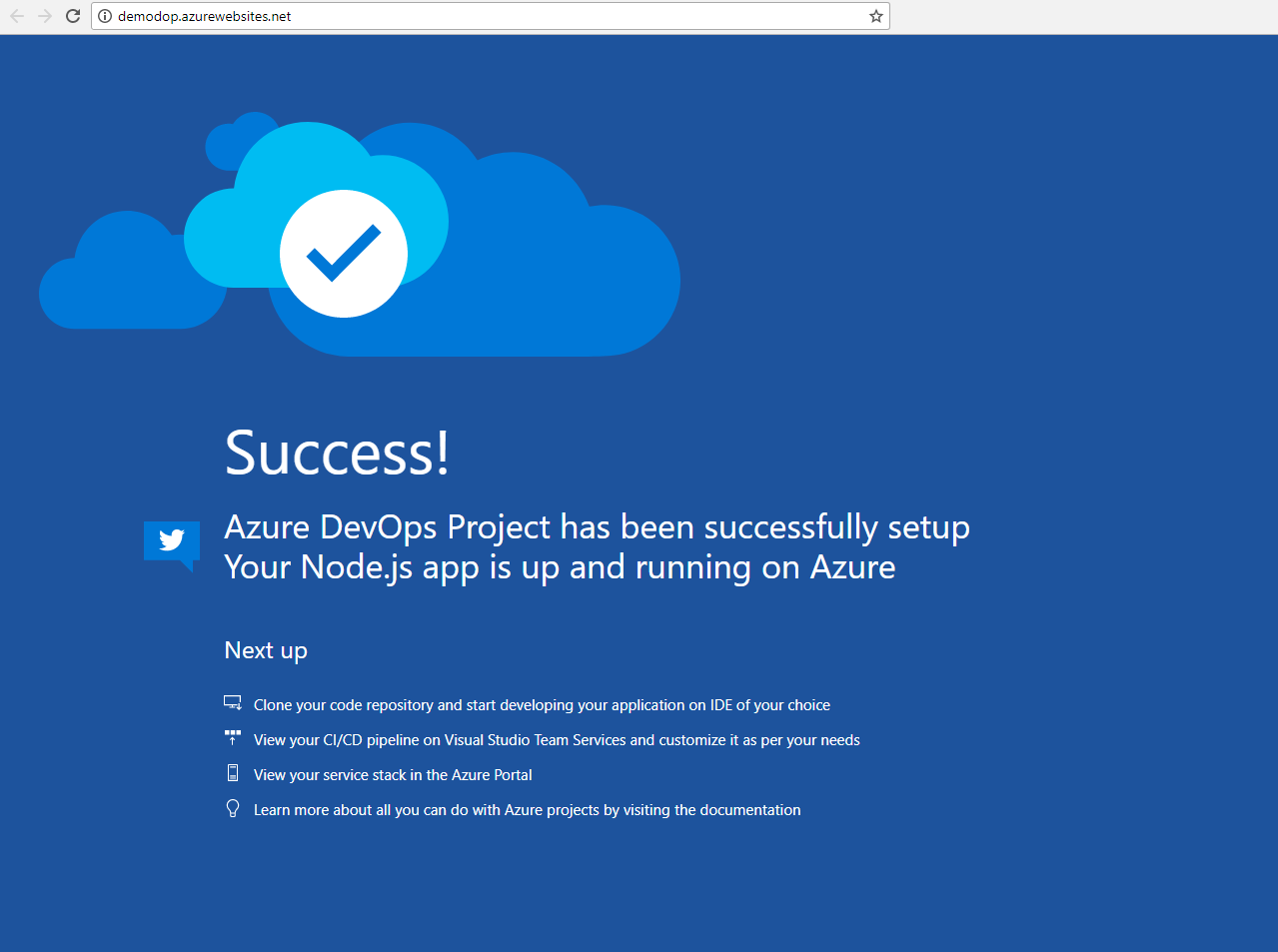
Once our project has completed deployment, you’ll see that now we have a full end to end view of the application deployment from a DevOps perspective, including integration into the pipeline from source all the way to release and even backlog references. The Build and release definitions have already been created in VSTS and your application is automatically integrated into Application Insights. It honestly doesn’t get any easier to manage than that. With one click of a button, I can now see any part of the entire application. So before we go, let’s see if that app works.

We have a winner! Join me next time as I dive into deploying code to our application and explore some of the components of DevOps Projects.
For developers who want to explore Azure DevOps Projects you can find five-minute quickstarts here:
Additionally, step-by-step tutorials are available here:
